Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. The order process, tax issue and invoicing to end user is conducted by Wondershare Technology Co., Ltd, which is the subsidiary of Wondershare group. Welcome to become a Mockitt Member! Wondershare Mockitt is a very professional looking tool to prototype an app; available for all major platforms (Osx, windows, Ubuntu, iOS, android). Collaboration tools included as well. Wondershare Mockitt, Vancouver, British Columbia. 8,908 likes 1,019 talking about this. Mockitt is a cloud-based prototype, design and collaboration tool, which offers a new way for UX/UI Designers. Download Wondershare Mockitt for Windows, Mac, Linux, iOS and Android here.
Late last year I received an invitation to try out and review Mockitt, a UI prototyping tool. I had never heard of it before, and judging from the eminent and annual UXTools survey, it wasn’t picked up by the masses either.
I have to admit I’m having a hard time keeping up with the latest tools. I stick with tried and tested industry standards, just enough up to date to fit in with most design teams I join as a contractor.
Remarkable markdown.
My personal experience aligns well with the UXTools survey when it comes to tools used for UI design and prototyping. To no-one’s surprise, Sketch, Figma, Invision and Adobe XD currently reign over the UI domain (at least in North America and Europe).
So where does Mockitt fit in in all this? I found a couple of reviews.
Tiffany Goh on Medium
Chuck Rice on Medium
Connection Cafe
It seems that Figma is the most commonly used benchmark when trying to understand where Mockitt fits into a designer’s workflow. Maybe that makes sense, I haven’t tried Figma’s prototyping capabilities enough to say. But in my mind, Mockitt is much closer to Axure than anything else I’ve seen.

Mockitt or Figma? I say Mockitt or Axure.
Maybe Axure has lost a bit of popularity in recent years, but it’s been a long standing favourite of the UX old guard in the UK. When it comes to building interactive prototypes it’s extremely powerful, without getting too bogged down in scripting and code.
From my initial mocking about (no pun intended), Mockitt doesn’t have the scripting possibilities of Axure, but it shares the same approach of states that Axure has built into its ‘Dynamic panel’ component.
Thanks to states you can create interactivity and dynamic pages. You don’t have to create new pages for every single interaction, as you would in Invision or Sketch for example. If you’re trying to do anything beyond simple click-through prototypes this is a godsend.
Mockitt is a prototyping tool
Just like some designers do wireframes and design in Axure, you can go from idea to prototype in Mockitt alone. The tool comes with drag and drop components from common UI frameworks like iOS and Android, so you could easily build a complete UI for mobile, desktop or other platforms. But it’s not a UI design tool like Sketch or Figma. As with Axure, you’re quite limited in making beautiful, bespoke UI elements from scratch. It’s not a tool for production design.
Will I use it?
For years, my workflow has been Sketch + Invision, or Axure, or sometimes even Sketch + Axure. Mockitt could replace Axure, but from what I’ve seen it falls short if I want to build a heavily dynamic and interactive prototype. Apologies if I’m wrong – I haven’t dug very deep in my analysis.

How does it compare in pricing?
Here’s the thing. I own a license of Axure RP 8. It was a one-off purchase. Axure RP 9 is a subscription service, and so is Mockitt. Annually $300 vs $69. If I were to subscribe to one of these today, the much cheaper price tag on Mockitt is compelling unless I severely need the unique features of Axure.
But for $144 a year you can get Figma, which offers both design and prototyping. If you need a tool for production design to complement your prototypes this would be a better option. Or you can buy a one-off Sketch license for $99 and use it with Invision for $156/year.
There are of course other factors to take into account. Collaboration, version control, compatibility with other tools, plugins, dev handover etc. What’s right for you and your team will eventually come down to your unique needs and preference.
All these tools; Sketch, Figma, Axure, Invision and Mockitt offer free and trial versions, so the best thing to do if you’re looking for the optimal tools for your workflow is to give them all a go, using a real world project to stress test all scenarios.
Wondershare Mockitt
figma.com
sketch.com
mockitt.wondershare.com
invisionapp.com
axure.com
Wondershare Mockitt Review
Creating prototypes for websites and applications is easier than it was in the past few years. The efficiency has been enhanced by rapid innovation of high tech software for the job. Wondershare Mockitt is a top online collaboration and prototyping platform that helps UX/UI designers create prototype sketch for websites and applications.
This is a top prototype platform for anyone who likes creating an app and spend less time understanding its basic functionalities. Wondershare Mockitt is dedicated to beginners, casual users, novice and even experienced designers. Anyone can learn how to create prototypes with the tool regardless of their levels of skill. The platform has all the features you need to create high end sketches for your applications. Before looking at the steps to follow when creating prototype using the software, let’s look at some of its major features.
The Benefits of Wondershare Mockitt
Easymode – Wondershare Mockitt has an easy mode thatallows you make your own projects using various templates or even make your owncustomised template. All you need is to click a new project, choose a templateand you are ready to go.
Fullfeature mode – This mode usually presents itselfonce you are done creating your project. It has a full workplace rich infeatures.

Libraries-The platform comes with various libraries rich intemplates and assets. The library assists both team and individual developershave a smooth design process. As a beginner, the tool does not disappoint youbecause it is easy to learn how to start on your project. With its unclutteredinterface and basic tools, it becomes easy to create a prototype without anyprior experience. Besides, it makes it possible for you to create and reuseyour libraries for easy customisation.
Real time collaboration – Wondershare Mockitt allows for real time collaboration with your team members, you can work on the same page to take the modification to higher levels. You can work on the same page with others and be able to see the changes your team mates are making in real time. It allows for transparent communication with your team members, thus allowing for a smooth working process.
Sharingoption -The tool allows you to share your prototypewith others more effectively. You do this by sharing a QR code or a link,making it possible for others to view your prototype on a mobile device or PC.It is also possible for you to share permissions and set passwords to enhancesecurity.
Wondershare Mockett Ubuntu
Getfeedback – Wondershare Mockitt allows you toreceive feedback online. If the other party is a member of the enterprise, thetool makes it possible for them to make comments regarding the prototype. Itmakes it easy for designers to collect feedback that helps them know where toimprove.
Offlinedemonstration– With Wondershare Mockitt you caneasily download the HTML demo package/APK/PNG with a single click. This allowsyou to have a smooth offline mode demonstration with no fears regarding Wi-Ficonnection.
Note that Wondershare Mockitt runs in allbrowsers, so you do not have to worry which browser to use. Here are welldetailed steps on how to use the tool to createUI/UX prototype.
Steps tocreate UI/UX prototype with Mockitt
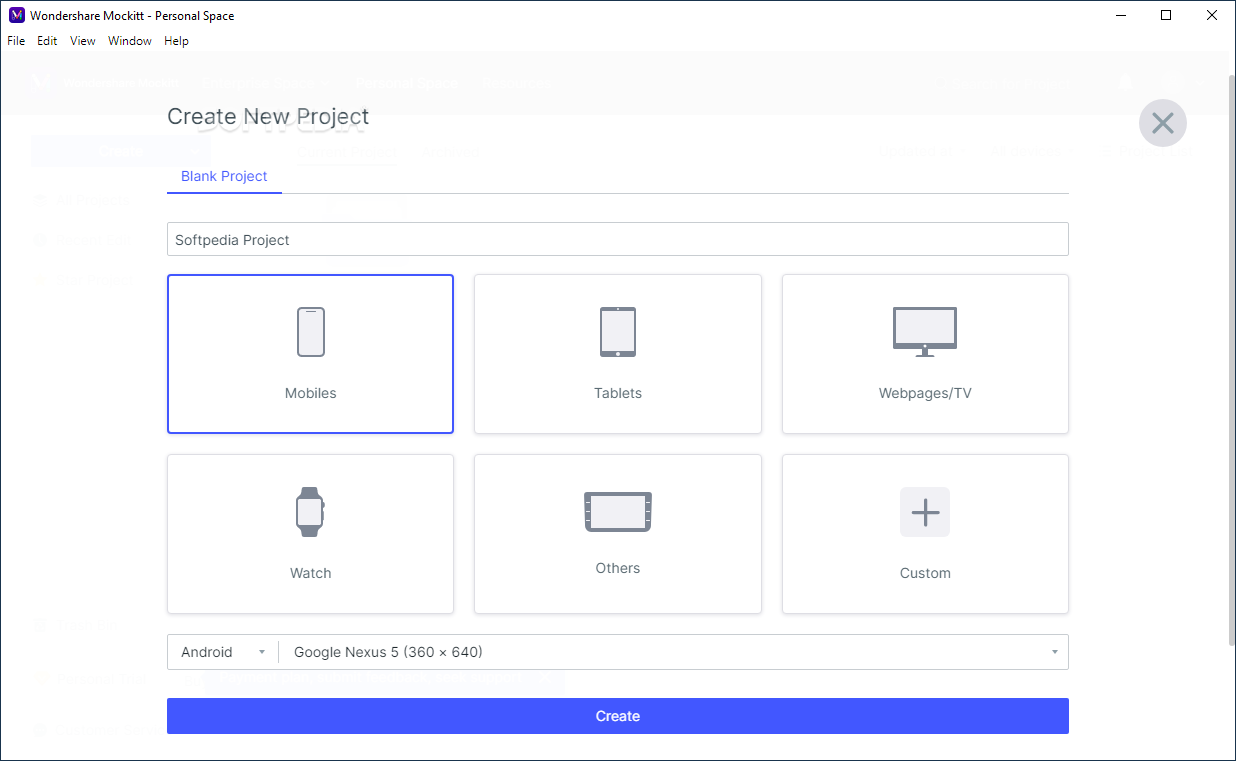
Step1: Start a new project
- Sign up for a Wondershare Mockitt account and select the plan that suits your prototyping needs. The software is available in free, personal and enterprise plans.
- Once you log in, create a new project from the artboard or the blank screen. You can also make use of the templates available. Choose the device you are creating the prototype and begin the designing process.
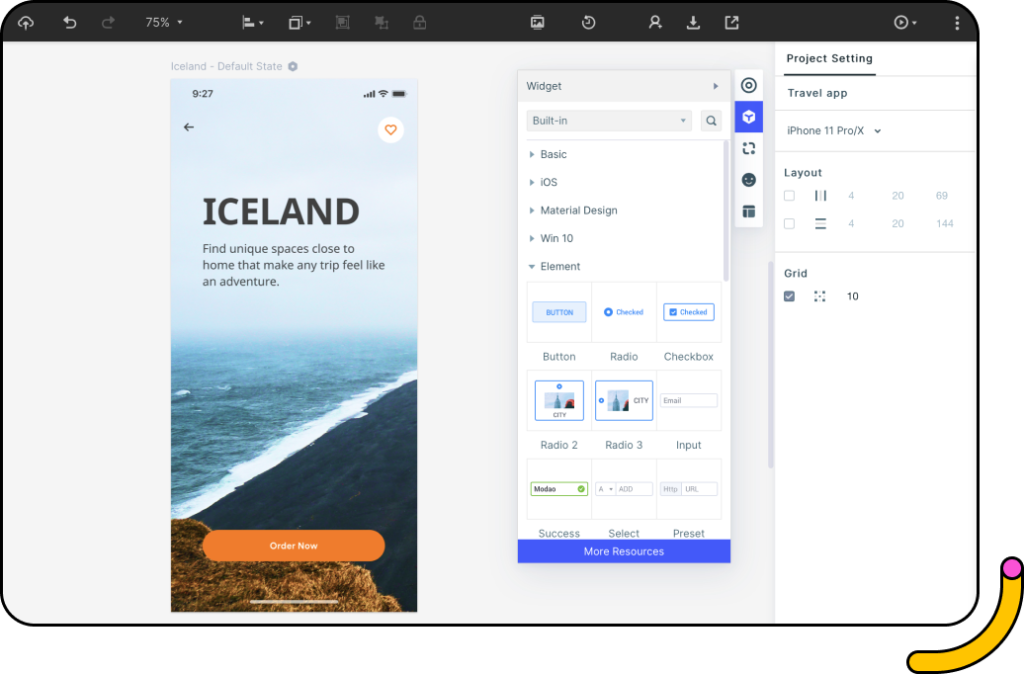
Step2: Begin designing the user interface (UI)
- Add components to your first design page and other pages needed for your website or app. The platform has a great asset library you can use or customise for your specific project.
- After laying and customising elements of the initial page, you can then give master status to certain components.
- Add these components to the newly created pages and edit as a group. Add these components by dragging and dropping into the screens.
- Create dynamic widgets- these are designing elements with ability to show elements that can show several states on one page. The magic view feature shows the elements in a more interactive flow.
Step3: Prototype UX
- Create and edit links between specific interactive elements on every page and the targeted page triggered by the action. For instance, a button found on the home page can direct users to an inner page by using additional menu items. Drag the link to this button and drop it to the targeted page in the navigation panel.
- Edit the link to add a transition effect and gesture that has an animation or effect before displaying the linked page. With the built in transitions, gestures and animations you can make your prototype more visually engaging and interactive.
Wondershare Mockitt Free Download
Step4: Preview and share your UX/UI prototype
- Share the prototype with potential users or other stakeholders. Sharing helps you get comments and feedback on where you can make improvements. This ensures that as you launch it, the design meets all the needs of your target users.
- When it comes to previewing, you can do it on any type of screen. This helps you find out how your design will look and work in different devices. Share your design by creating a URL or copy QR code, so that others can view it online. To preview offline, download the HTML package.
Step5: Launch your design
- After you are satisfied thatthe UX/UI prototype design is perfect, it is time to launch to your users.
Conclusion
Wondershare Mockitt Download
Wondershare Mockitt can help you build mobile app or website within a few minutes. It can help you create wireframes and prototypes whether you are a beginner or you have years of experience in the field. Depending on your needs, you can get the software with the free plan, personal or the enterprise package. Choose the right package depending on your specific design needs. Regardless of the package you choose you can have a guarantee to get the best experience using Wondershare Mockitt. There is a 7 days money back guarantee provided if you are not satisfied with the software.

Comments are closed.