Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter. YAML Language Support by Red Hat. Provides comprehensive YAML Language support to Visual Studio Code, via the yaml-language-server, with built-in Kubernetes syntax support. Hey, guys in this video I'm going to show you how you configure visual studio code (#vscode) to run c and c programs on #mac os (operating system) and I'm.
Visual Studio Code keyboard Shortcuts helps developers maximize their productivity by allowing them to work faster and more efficiently. Here I am listing down all the keyboard shortcuts and cheats of Visual Studio Code editor for Windows, Mac and Linux Operating systems. Give a shot.
Visual Studio Code – and the caption is Code Editing Redefined
- Downloadable quick ref pdfs. We have compiled the most used, and most useful, keyboard shortcuts into a downloadable pdf file. We have two versions, one that shows shortcuts for Visual Studio for Mac, and a version that shows Visual Studio shorts side-by-side for users that have prior experience with Visual Studio when using Windows.
- For format document you need to click CTRL+ALT+L combination (just like in IDEA Studio) in opened, and saved document in HDD. For Mac CMD+ALT+L (i don't have a MacBook.).
It does exactly what it quotes. I can say this visual studio code is a combination of classic lightweight text editor and Microsoft visual studio IDE.
It’s free, open-source and cross-platform.
Most of the developers around the world started using Visual Studio Code. It’s good to know some useful keyboard shortcuts for this beautiful editor.
The good thing is if you are familiar with other text editors like sublime, vim, atom, eclipse etc. You can install corresponding editor keyboard bindings through extensions. there are lots of extensions available for keyboard mappings
Open Visual Studio Code and
Navigate to File->Preferences->Keymap Extensions install your choice of keymappings.
You can press Ctrl+Shift+P or F1 (windows and Linux users) and ⇧⌘P or F1 (Mac users) to open the command Palette and search for required keyboard shortcuts.
And also we can add our own keyboard bindings, at the end of this post I will explain how to change keyboard shortcuts for visual studio code. We can customize bindings for language types also.
General Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| To Show Command Palette | Ctrl+Shift+P, F1 | ⇧⌘P, F1 | Ctrl+Shift+P, F1 |
| To Open or Go to File... | Ctrl+P | ⌘P | Ctrl+P |
| New visual code window or instance | Ctrl+Shift+N | ⇧⌘N | Ctrl+Shift+N |
| To Close window or instance | Ctrl+Shift+W | ⌘W | Ctrl+Shift+W |
| To open User Settings | Ctrl+, | ⌘, | Ctrl+, |
| To open Keyboard Shortcuts | Ctrl+K Ctrl+S | ⌘K ⌘S | Ctrl+K Ctrl+S |
Basic Editing Shortcuts:
| Command Action | Windows Keyboard Shortcut | Mac Keyboard Shortcut | Linux Keyboard Shortcut |
|---|---|---|---|
| Cut line (empty selection) | Ctrl+X | ⌘X | Ctrl+X |
| Copy line (empty selection) | Ctrl+C | ⌘C | Ctrl+C |
| Move line up/down | Alt+ ↑ / ↓ | ⌥↓ / ⌥↑ | Alt+ ↑ / ↓ |
| Copy line up/down | Shift+Alt + ↓ / ↑ | ⇧⌥↓ / ⇧⌥↑ | Shift+Alt + ↓ / ↑ |
| Delete line | Ctrl+Shift+K | ⇧⌘K | Ctrl+Shift+K |
| Insert line below | Ctrl+Enter | ⌘Enter | Ctrl+Enter |
| Insert line above | Ctrl+Shift+Enter | ⇧⌘Enter | Ctrl+Shift+Enter |
| Jump to matching bracket | Ctrl+Shift+ | ⇧⌘ | Ctrl+Shift+ |
| Indent/outdent line | Ctrl+] / [ | ⌘] / ⌘[ | Ctrl+] / [ |
| Go to beginning/end of line | Home / End | Home / End | Home / End |
| Go to beginning of file | Ctrl+Home | ⌘↑ | Ctrl+Home |
| Go to end of file | Ctrl+End | ⌘↓ | Ctrl+End |
| Scroll line up/down | Ctrl+↑ / ↓ | ⌃PgUp / ⌃PgDn | Ctrl+↑ / ↓ |
| Scroll page up/down | Alt+PgUp / PgDn | ⌘PgUp /⌘PgDn | Alt+PgUp / PgDn |
| Fold/unfold region | Ctrl+Shift+ [ / ] | ⌥⌘[ / ⌥⌘] | Ctrl+Shift+ [ / ] |
| Fold/unfold all subregions | Ctrl+K Ctrl+ [ / ] | ⌘K ⌘[ / ⌘K ⌘] | Ctrl+K Ctrl+ [ / ] |
| Fold/Unfold all regions | Ctrl+K Ctrl+0 / Ctrl+K Ctrl+J | ⌘K ⌘0 / ⌘K ⌘J | Ctrl+K Ctrl+0 / Ctrl+K Ctrl+J |
| Add line comment | Ctrl+K Ctrl+C | ⌘K ⌘C | Ctrl+K Ctrl+C |
| Remove line comment | Ctrl+K Ctrl+U | ⌘K ⌘U | Ctrl+K Ctrl+U |
| Toggle line comment | Ctrl+/ | ⌘/ | Ctrl+/ |
| Toggle block comment | Shift+Alt+A | ⇧⌥A | Shift+Alt+A |
| Toggle word wrap | Alt+Z | ⌥Z | Alt+Z |
Navigation Shortcuts:
| Command Action | Windows Keyboard Shortcut | Mac Keyboard Shortcut | Linux Keyboard Shortcut |
|---|---|---|---|
| Show all Symbols | Ctrl+T | ⌘T | Ctrl+T |
| Go to Line... | Ctrl+G | ⌃G | Ctrl+G |
| Go to File... | Ctrl+P | ⌘P | Ctrl+P |
| Go to Symbol... | Ctrl+Shift+O | ⇧⌘O | Ctrl+Shift+O |
| Show Problems panel | Ctrl+Shift+M | ⇧⌘M | Ctrl+Shift+M |
| Go to next/previous error or warning | F8 /Shift+F8 | F8 / ⇧F8 | F8 /Shift+F8 |
| Navigate editor group history | Ctrl+Shift+Tab | ⌃⇧Tab | Ctrl+Shift+Tab |
| Go back/forward | Alt+ ← / → | ⌃- / ⌃⇧- | Alt+ ← / → |
| Toggle Tab moves focus | Ctrl+M | ⌃⇧M | Ctrl+M |
Search and replace Shortcuts:
| Command Action | Windows Keyboard Shortcut | Mac Keyboard Shortcut | Linux Keyboard Shortcut |
|---|---|---|---|
| Find | Ctrl+F | ⌘F | Ctrl+F |
| Replace | Ctrl+H | ⌥⌘F | Ctrl+H |
| Find next/previous | F3 / Shift+F3 | ⌘G / ⇧⌘G | F3 / Shift+F3 |
| Select all occurrences of Find match | Alt+Enter | ⌥Enter | Alt+Enter |
| Add selection to next Find match | Ctrl+D | ⌘D | Ctrl+D |
| Move last selection to next Find match | Ctrl+K Ctrl+D | ⌘K ⌘D | Ctrl+K Ctrl+D |
Multi-cursor and selection Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| Insert cursor | Alt+Click | ⌥ + click | Alt+Click |
| Insert cursor above / below | Shift+Alt+ ↑ / ↓ | ⌥⌘↑ / ⌥⌘↓ | Shift+Alt+ ↑ / ↓ |
| Undo last cursor operation | Ctrl+U | ⌘U | Ctrl+U |
| Insert cursor at end of each line selected | Shift+Alt+I | ⇧⌥I | Shift+Alt+I |
| Select current line | Ctrl+I | ⌘I | Ctrl+I |
| Select all occurrences of current selection | Ctrl+Shift+L | ⇧⌘L | Ctrl+Shift+L |
| Select all occurrences of current word | Ctrl+F2 | ⌘F2 | Ctrl+F2 |
| Expand selection | Shift+Alt+→ | ⌃⇧⌘→ | Shift+Alt+→ |
| Shrink selection | Shift+Alt+← | ⌃⇧⌘← | Shift+Alt+← |
| Column (box) selection | Shift+Alt + (drag mouse) Or Ctrl+Shift+Alt + ↑ / ↓ | ⇧⌥ + (drag mouse) or ⇧⌥⌘↑ / ↓ | Shift+Alt + (drag mouse) or Ctrl+Shift+Alt + ↑ / ↓ |
| Column (box) selection page up/down | Ctrl+Shift+Alt +PgUp/PgDn | ⇧⌥⌘PgUp / PgDn | Ctrl+Shift+Alt +PgUp/PgDn |
Rich languages editing Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| Trigger suggestion | Ctrl+Space | Ctrl+Space | |
| Trigger parameter hints | Ctrl+Shift+Space | Ctrl+Shift+Space | |
| Emmet expand abbreviation | Tab | Tab | |
| Format document | Shift+Alt+F | Ctrl+Shift+I | |
| Format selection | Ctrl+K Ctrl+F | Ctrl+K Ctrl+F | |
| Go to Definition | F12 | F12 | |
| Peek Definition | Alt+F12 | Ctrl+Shift+F10 | |
| Open Definition to the side | Ctrl+K F12 | Ctrl+K F12 | |
| Quick Fix | Ctrl+. | Ctrl+. | |
| Show References | Shift+F12 | Shift+F12 | |
| Rename Symbol | F2 | F2 | |
| Trim trailing whitespace | Ctrl+K Ctrl+X | Ctrl+K Ctrl+X | |
| Change file language | Ctrl+K M | Ctrl+K M |
Editor management Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| Close editor | Ctrl+F4, Ctrl+W | ⌘W | Ctrl+W |
| Close folder | Ctrl+K F | ⌘K F | Ctrl+K F |
| Split editor | Ctrl+ | ⌘ | Ctrl+ |
| Focus into 1 st, 2nd or 3rd editor group | Ctrl+ 1 / 2 / 3 | ⌘1 / ⌘2 / ⌘3 | Ctrl+ 1 / 2 / 3 |
| Focus into previous/next editor group | Ctrl+K Ctrl+ ←/→ | ⌘K ⌘← / ⌘K ⌘→ | Ctrl+K Ctrl+ ←/→ |
| Move editor left/right | Ctrl+Shift+PgUp / PgDn | ⌘K ⇧⌘← / ⌘K ⇧⌘→ | Ctrl+Shift+PgUp / PgDn |
| Move active editor group | Ctrl+K ← / → | ⌘K ← / ⌘K → | Ctrl+K ← / → |
File management Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| New File | Ctrl+N | ⌘N | Ctrl+N |
| Open File... | Ctrl+O | ⌘O | Ctrl+O |
| Save | Ctrl+S | ⌘S | Ctrl+S |
| Save As... | Ctrl+Shift+S | ⇧⌘S | Ctrl+Shift+S |
| Save All | Ctrl+K S | ⌥⌘S | Ctrl+K S |
| Close / Close All | Ctrl+F4 / Ctrl+K Ctrl+W | ⌘W / ⌘K ⌘W | Ctrl+W / Ctrl+K Ctrl+W |
| Reopen closed editor | Ctrl+Shift+T | ⇧⌘T | Ctrl+Shift+T |
| Keep preview mode editor open | Ctrl+K Enter | ⌘K Enter | Ctrl+K Enter |
| Open next | Ctrl+Tab | ⌃Tab | Ctrl+Tab |
| Open previous | Ctrl+Shift+Tab | ⌃⇧Tab | Ctrl+Shift+Tab |
| Copy path of active file | Ctrl+K P | ⌘K P | Ctrl+K P |
| Reveal active file in Explorer | Ctrl+K R | ⌘K R | Ctrl+K R |
| Show active file in new window/instance | Ctrl+K O | ⌘K O | Ctrl+K O |
Display Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| Toggle full screen | F11 | ⌃⌘F | F11 |
| Toggle editor layout (horizontal/vertical) | Shift+Alt+1 | ⌥⌘1 | Shift+Alt+1 |
| Zoom in/out | Ctrl+ = / - | ⌘= / ⇧⌘- | Ctrl+ = / - |
| Toggle Sidebar visibility | Ctrl+B | ⌘B | Ctrl+B |
| Show Explorer / Toggle focus | Ctrl+Shift+E | ⇧⌘E | Ctrl+Shift+E |
| Show Search | Ctrl+Shift+F | ⇧⌘F | Ctrl+Shift+F |
| Show Source Control | Ctrl+Shift+G | ⌃⇧G | Ctrl+Shift+G |
| Show Debug | Ctrl+Shift+D | ⇧⌘D | Ctrl+Shift+D |
| Show Extensions | Ctrl+Shift+X | ⇧⌘X | Ctrl+Shift+X |
| Replace in files | Ctrl+Shift+H | ⇧⌘H | Ctrl+Shift+H |
| Toggle Search details | Ctrl+Shift+J | ⇧⌘J | Ctrl+Shift+J |
| Show Output panel | Ctrl+Shift+U | ⇧⌘U | Ctrl+K Ctrl+H |
| Open Markdown preview | Ctrl+Shift+V | ⇧⌘V | Ctrl+Shift+V |
| Open Markdown preview to the side | Ctrl+K V | ⌘K V | Ctrl+K V |
| Zen Mode (Esc Esc to exit) | Ctrl+K Z | ⌘K Z | Ctrl+K Z |
Debug Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| Toggle breakpoint | F9 | F9 | F9 |
| Start/Continue | F5 | F5 | F5 |
| Stop | Shift+F5 | ⇧F5 | Shift+F5 |
| Step into/out | F11 / Shift+F11 | F11 / ⇧F11 | F11 / Shift+F11 |
| Step over | F10 | F10 | F10 |
| Show hover | Ctrl+K Ctrl+I | ⌘K ⌘I | Ctrl+K Ctrl+I |
Integrated terminal Shortcuts:
| Command Action | Windows keyboard Shortcut | Mac keyboard Shortcut | Linux keyboard Shortcut |
|---|---|---|---|
| Show integrated terminal | Ctrl+` | ⌃` | Ctrl+` |
| Create new terminal | Ctrl+Shift+` | ⌃⇧` | Ctrl+Shift+` |
| Copy selection | Ctrl+C | ⌘C | Ctrl+C |
| Paste into active terminal | Ctrl+V | ⌘V | Ctrl+V |
| Scroll up/down | Ctrl+↑ / ↓ | ⌘↑ / ↓ | Ctrl+↑ / ↓ |
| Scroll page up/down | Shift+PgUp / PgD | PgUp / PgDn | Shift+PgUp / PgD |
| Scroll to top/bottom | Ctrl+Home / End | ⌘Home / End | Ctrl+Home / End |
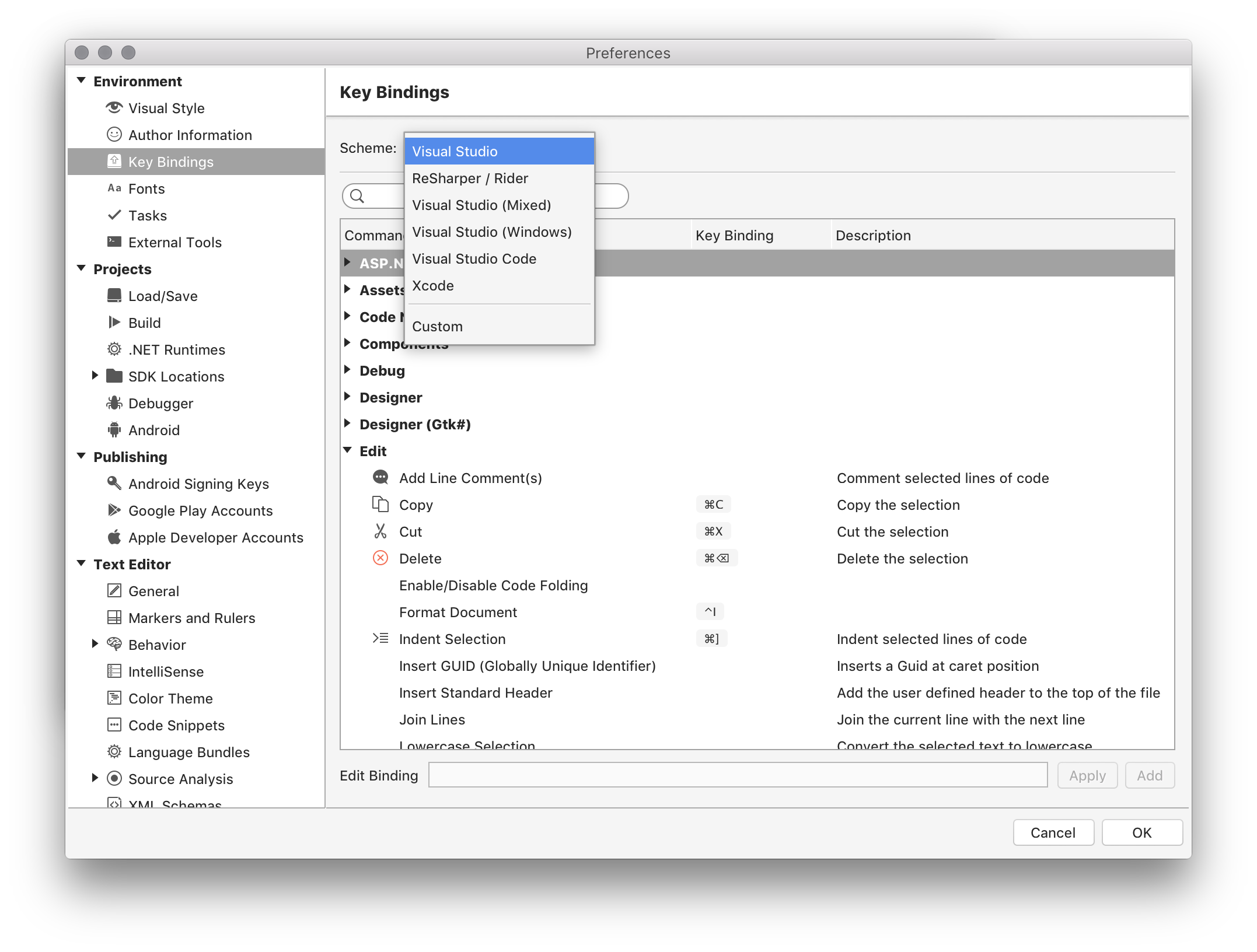
Changing Keyboard Shortcuts for Visual Studio Code:
To change the keyboard shortcuts for visual studio code follow the below steps
Open Visual Studio Code and navigate to File>>Preferences>>Keyboard Shortcut
Click on edit keybindings.json You will see two files Default bindings and keybindings.json side by side as shown below.
And now click on define keybindings
I am adding “Ctrl+a” shortcut to open a file by adding below json setting in keybindings.json file
And property “when” is optional. For instance, The new command to open a file Ctrl+a applicable only when language is typescript.
Now Ctrl+a and Ctrl+o both can be used to open a file (If the language is typescript).
Happy Coding….
Wait before leaving.why can’t you follow me on twitter or be a friend on Facebook or linkedn to get in touch with me.
Spread the wordIn this tutorial, you configure Visual Studio Code on macOS to use the Clang/LLVM compiler and debugger.
After configuring VS Code, you will compile and debug a simple C++ program in VS Code. This tutorial does not teach you about Clang or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any trouble, feel free to file an issue for this tutorial in the VS Code documentation repository.
Visual Studio Code Format Command
Prerequisites
To successfully complete this tutorial, you must do the following:
Install Visual Studio Code on macOS.
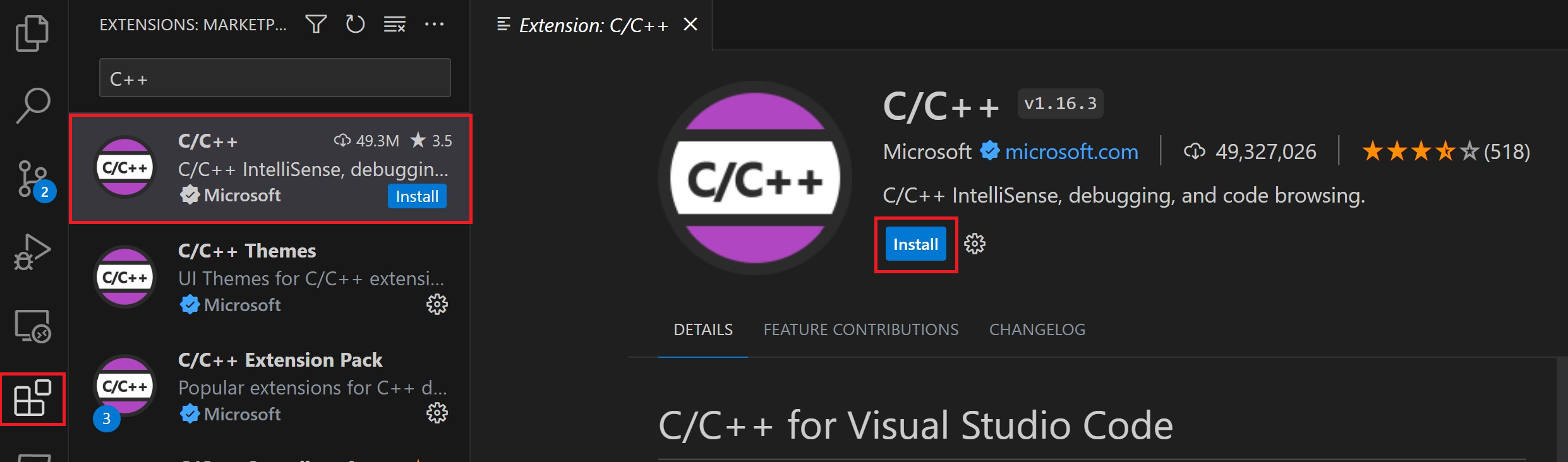
Install the C++ extension for VS Code. You can install the C/C++ extension by searching for 'c++' in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
Ensure Clang is installed
Clang may already be installed on your Mac. To verify that it is, open a macOS Terminal window and enter the following command:
- If Clang isn't installed, enter the following command to install the command line developer tools:
Create Hello World
From the macOS Terminal, create an empty folder called projects where you can store all your VS Code projects, then create a subfolder called helloworld, navigate into it, and open VS Code in that folder by entering the following commands:
The code . command opens VS Code in the current working folder, which becomes your 'workspace'. As you go through the tutorial, you will create three files in a .vscode folder in the workspace:
tasks.json(compiler build settings)launch.json(debugger settings)c_cpp_properties.json(compiler path and IntelliSense settings)
Add hello world source code file
In the File Explorer title bar, select New File and name the file helloworld.cpp.
Paste in the following source code:
Now press ⌘S (Windows, Linux Ctrl+S) to save the file. Notice that your files are listed in the File Explorer view (⇧⌘E (Windows, Linux Ctrl+Shift+E)) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
The Activity Bar on the edge of Visual Studio Code lets you open different views such as Search, Source Control, and Run. You'll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the X (Clear Notification).
Explore IntelliSense
In the helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member. Then, when you add the opening parenthesis, you'll see information about arguments that the function requires.
Build helloworld.cpp
Next, you'll create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the Clang C++ compiler to create an executable file from the source code.
It's important to have helloworld.cpp open in the editor because the next step uses the active file in the editor as context to create the build task in the next step.
From the main menu, choose Terminal > Configure Default Build Task. A dropdown will appear listing various predefined build tasks for the compilers that VS Code found on your machine. Choose C/C++ clang++ build active file to build the file that is currently displayed (active) in the editor.
This will create a tasks.json file in the .vscode folder and open it in the editor.
Replace the contents of that file with the following:
The JSON above differs from the default template JSON in the following ways:
'args'is updated to compile with C++17 because ourhelloworld.cppuses C++17 language features.- Changes the current working directory directive (
'cwd') to the folder wherehelloworld.cppis.
The command setting specifies the program to run. In this case, 'clang++' is the driver that causes the Clang compiler to expect C++ code and link against the C++ standard library.
The args array specifies the command-line arguments that will be passed to clang++. These arguments must be specified in the order expected by the compiler.
This task tells the C++ compiler to compile the active file (${file}), and create an output file (-o switch) in the current directory (${fileDirname}) with the same name as the active file (${fileBasenameNoExtension}), resulting in helloworld for our example.
The label value is what you will see in the tasks list. Name this whatever you like.
The problemMatcher value selects the output parser to use for finding errors and warnings in the compiler output. For clang++, you'll get the best results if you use the $gcc problem matcher.
The 'isDefault': true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B). This property is for convenience only; if you set it to false, you can still build from the Terminal menu with Terminal > Run Build Task.
Note: You can learn more about tasks.json variables in the variables reference.
Running the build
Go back to
helloworld.cpp. Because we want to buildhelloworld.cppit is important that this file be the one that is active in the editor for the next step.To run the build task that you defined in tasks.json, press ⇧⌘B (Windows, Linux Ctrl+Shift+B) or from the Terminal main menu choose Run Build Task.
When the task starts, you should see the Integrated Terminal window appear below the code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful Clang build, the output looks something like this:
Create a new terminal using the + button and you'll have a new terminal with the
helloworldfolder as the working directory. Runlsand you should now see the executablehelloworldalong with the debugging file (helloworld.dSYM).You can run
helloworldin the terminal by typing./helloworld.
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like '${workspaceFolder}/*.cpp' instead of ${file}. This will build all .cpp files in your current folder. You can also modify the output filename by replacing '${fileDirname}/${fileBasenameNoExtension}' with a hard-coded filename (for example '${workspaceFolder}/myProgram.out').
Debug helloworld.cpp
Next, you'll create a launch.json file to configure VS Code to launch the LLDB debugger when you press F5 to debug the program.
From the main menu, choose Run > Add Configuration... and then choose C++ (GDB/LLDB).
You'll then see a dropdown for predefined debugging configurations. Choose clang++ build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs 'helloworld'. Your launch.json file will look something like this:

The program setting specifies the program you want to debug. Here it is set to the active file folder ${fileDirname} and active filename ${fileBasenameNoExtension}, which if helloworld.cpp is the active file will be helloworld.
By default, the C++ extension won't add any breakpoints to your source code and the stopAtEntry value is set to false.
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
Ensure that the preLaunchTask value matches the label of the build task in the tasks.json file.
Start a debugging session
- Go back to
helloworld.cppso that it is the active file in the editor. This is important because VS Code uses the active file to determine what you want to debug. - Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the source code, let's take a moment to notice several changes in the user interface:
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
The editor highlights the first statement in the
mainmethod. This is a breakpoint that the C++ extension automatically sets for you:The Run view on the left shows debugging information. You'll see an example later in the tutorial.
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you're ready to start stepping through the code.
Click or press the Step over icon in the debugging control panel so that the
for (const string& word : msg)statement is highlighted.The Step Over command skips over all the internal function calls within the
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window. The contents ofmsgare visible because that statement has completed.Press Step over again to advance to the next statement (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variable.
Press Step over again to execute the
coutstatement. Note As of the March 2019 version of the extension, no output will appear in the DEBUG CONSOLE until the lastcoutcompletes.
Visual Studio Code Format Mac Os
Set a watch
You might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.
Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop.To quickly view the value of any variable while execution is paused, you can hover over it with the mouse pointer.

Visual Studio Code Format Mac Pro
C/C++ configuration
For more control over the C/C++ extension, create a c_cpp_properties.json file, which allows you to change settings such as the path to the compiler, include paths, which C++ standard to compile against (such as C++17), and more.
View the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
This opens the C/C++ Configurations page.
Visual Studio Code places these settings in .vscode/c_cpp_properties.json. If you open that file directly, it should look something like this:
Visual Studio Code Format Mac Download
You only need to modify the Include path setting if your program includes header files that are not in your workspace or the standard library path.
Compiler path
compilerPath is an important configuration setting. The extension uses it to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide useful features like smart completions and Go to Definition navigation.
The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The compilerPath search order is:
- Your PATH for the names of known compilers. The order the compilers appear in the list depends on your PATH.
- Then hard-coded XCode paths are searched, such as
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/bin/
Mac framework path
On the C/C++ Configuration screen, scroll down and expand Advanced Settings and ensure that Mac framework path points to the system header files. For example: /Library/Developer/CommandLineTools/SDKs/MacOSX.sdk/System/Library/Frameworks
Reusing your C++ configuration
VS Code is now configured to use Clang on macOS. The configuration applies to the current workspace. To reuse the configuration, just copy the JSON files to a .vscode folder in a new project folder (workspace) and change the names of the source file(s) and executable as needed.
Troubleshooting
Compiler and linking errors
The most common cause of errors (such as undefined _main, or attempting to link with file built for unknown-unsupported file format, and so on) occurs when helloworld.cpp is not the active file when you start a build or start debugging. This is because the compiler is trying to compile something that isn't source code, like your launch.json, tasks.json, or c_cpp_properties.json file.
If you see build errors mentioning 'C++11 extensions', you may not have updated your tasks.json build task to use the clang++ argument --std=c++17. By default, clang++ uses the C++98 standard, which doesn't support the initialization used in helloworld.cpp. Make sure to replace the entire contents of your tasks.json file with the code block provided in the Build helloworld.cpp section.
Terminal won't launch For input
On macOS Catalina and onwards, you might have a issue where you are unable to enter input, even after setting 'externalConsole': true. A terminal window opens, but it does not actually allow you type any input.
The issue is currently tracked #5079.
The workaround is to have VS Code launch the terminal once. You can do this by adding and running this task in your tasks.json:
You can run this specific task using Terminal > Run Task... and select Open Terminal.
Microsoft Visual Studio For Mac

Once you accept the permission request, then the external console should appear when you debug.
Next steps
Visual Studio Code For Mac
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension
- Create a new workspace, copy your .json files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!

Comments are closed.